내가 초등학교 저학년 쯤 즐겨했던 온라인 게임 버블슈터.
이 게임의 추억에 잠겨, 약 4~5일간 초집중해서 버블슈터의 jsf 스프라이트 이미지를 분석하여 출력하는 작은 프로젝트를 진행했다.
#pragma pack(push, 1)
struct JSFFileHeader
{
int8_t Version[32];
int8_t Description[18];
int8_t FileName[200];
uint32_t InfoCount;
};
#pragma pack(pop)
#pragma pack(push, 1)
struct JSFInfoHeader
{
uint32_t Unknown11;
uint32_t Unknown12;
uint32_t Unknown13;
uint32_t Unknown14;
uint16_t Unknown15;
uint32_t Unknown16;
uint32_t Unknown17;
uint32_t WordCount;
uint16_t Width;
uint16_t Height;
};
#pragma pack(pop)
JSF 파일의 헤더를 완전 분석하진 못했지만, 필요한 정보들은 모두 충족했기 때문에 추출하는 데는 문제가 없었다.
[과정 간략 설명]
1. DXWnd 프로그램으로 클라이언트를 창모드로 실행
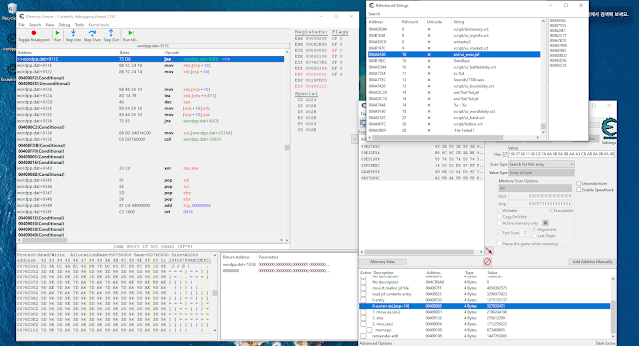
2. 치트엔진 실행, 메모리 스캔 및 어셈블리 레벨 디버깅
3. HxD 프로그램 실행 시 클라이언트가 종료되므로, 대신 ImHex 프로그램을 이용하여 jsf 파일 바이너리를 분석
4. C++ 헤더 작성 및 jsf를 읽어서 단일의 스프라이트 파일로 변환
5. Gosu + ruby를 사용하여 변환된 파일을 읽어들인 후, RGB565 -> RGB888 색상 변환하고 한 픽셀씩 점을 찍음
def draw
for i in 0...@cursor_data.length / 2
x = i % @cursor_width
y = i / @cursor_width
color565 = @cursor_data[i * 2] | (@cursor_data[i * 2 + 1] << 8)
r8 = ((((color565 >> 11) & 0x1F) * 527) + 23) >> 6;
g8 = ((((color565 >> 5) & 0x3F) * 259) + 33) >> 6;
b8 = (((color565 & 0x1F) * 527) + 23) >> 6;
color = Gosu::Color.argb(0xff, r8, g8, b8)
Gosu.draw_rect(x + 200, y + 200, 1, 1, color)
end
end
6. 스프라이트가 이상하게 출력되는 버그 수정 (무수한 삽질로 해결)
버블슈터 공식카페가 있길래 여기에도 소식을 알렸다: https://cafe.naver.com/shooter77/4409
(추가) bmp로 추출하는 소스코드도 공개했다: https://github.com/jubin-park/ppdrow




대단하시네요
답글삭제감사합니다~~
삭제동시대에 출시했던 mmorpg 게임 몇개도 RGB565를 사용했던데 그냥 그시대 트렌드였나보네요.. 압축 사용을 안한게 좀 신기하긴 합니다
답글삭제